ahmadfononi
معاونت انجمن
با سلام
من دارم یک سایت با استفاده از Html درست میکنم برای پروژه.
بعد با استفاده از فرم ها یک بلاک درست کردم .
حالا اینجا یک مشکلی دارم و اونم اینه که :
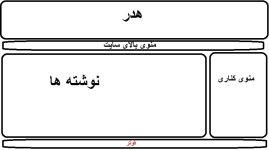
وقیتکه میخوام یه مطلب رو بذارم اون مطلب بالای بلاک قرار میگیره ولی من میخوام که درست روبروی بلاک قرار بگیره.
میخواستم اگر میشه راهنمایی کنید که چطور باید این مشکل رو برطرف کنم.
اینم عکس :
http://up.vbiran.ir/images/modqgsidryljwaj5hmag.jpg
حالا میخوام که به این شکل در بیاد
http://up.vbiran.ir/images/3yfisf8c4qmbu67iwl7f.jpg
(بدلیل مشکلاتی نشد عکس ها رو همینجا بذارم.)
اگر کد رو هم میخواستین بگید که بذارم
من دارم یک سایت با استفاده از Html درست میکنم برای پروژه.
بعد با استفاده از فرم ها یک بلاک درست کردم .
حالا اینجا یک مشکلی دارم و اونم اینه که :
وقیتکه میخوام یه مطلب رو بذارم اون مطلب بالای بلاک قرار میگیره ولی من میخوام که درست روبروی بلاک قرار بگیره.
میخواستم اگر میشه راهنمایی کنید که چطور باید این مشکل رو برطرف کنم.
اینم عکس :
http://up.vbiran.ir/images/modqgsidryljwaj5hmag.jpg
حالا میخوام که به این شکل در بیاد
http://up.vbiran.ir/images/3yfisf8c4qmbu67iwl7f.jpg
(بدلیل مشکلاتی نشد عکس ها رو همینجا بذارم.)
اگر کد رو هم میخواستین بگید که بذارم



![html-web-page-code_[netnic.ir].jpg html-web-page-code_[netnic.ir].jpg](http://iranjoman.com/data/attachments/1/1273-25eb622c1d1e34c504c15b9b31f158d6.jpg)