-
توجه: در صورتی که از کاربران قدیمی ایران انجمن هستید و امکان ورود به سایت را ندارید، میتوانید با آیدی altin_admin@ در تلگرام تماس حاصل نمایید.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
آموزش کم کم طراحی قالب وردپرس
- شروع کننده موضوع Cube
- تاریخ شروع
نکته : در این تاپیک طراحی رو درس میدیم .
آموزش فارسی سازی وردپرس در تاپیک زیر است :
http://www.iranjoman.com/thread-30020.html#post124188
از اونجایی که من خودم همیشه می خوام همه چیزو همزمان تند تند یاد بگیرم
هر دو تا تاپیک رو با هم میریم جلو
دقت کنین که عنوان تاپیک ، آموزش گام به گام نیست ! ، اسمش آموزش کم کم است >> یعنی عجله نکنین ، آموزش ها سنگینه ، مخصوصا برای کسانی که به عمرشون کد نزدن و یا اصلا تو عمرشون php کار نکرده بودن
پیش نیاز ها :
۱- آشنایی کامل (خوب) با زبان HTML و CSS برای ترجمه قالب
۲- آشنایی کامل (خوب) با زبان PHP برای ترجمه افزونه
دقت کنین که نگفتم مسلط >> پس نترسین
آموزش فارسی سازی وردپرس در تاپیک زیر است :
http://www.iranjoman.com/thread-30020.html#post124188
از اونجایی که من خودم همیشه می خوام همه چیزو همزمان تند تند یاد بگیرم
هر دو تا تاپیک رو با هم میریم جلو
دقت کنین که عنوان تاپیک ، آموزش گام به گام نیست ! ، اسمش آموزش کم کم است >> یعنی عجله نکنین ، آموزش ها سنگینه ، مخصوصا برای کسانی که به عمرشون کد نزدن و یا اصلا تو عمرشون php کار نکرده بودن
پیش نیاز ها :
۱- آشنایی کامل (خوب) با زبان HTML و CSS برای ترجمه قالب
۲- آشنایی کامل (خوب) با زبان PHP برای ترجمه افزونه
دقت کنین که نگفتم مسلط >> پس نترسین
خوب بقیش
[HIGHLIGHT]نحوه نصب Wamp server :[/HIGHLIGHT]
سلام
اگر با لوکال هاست و نصب برنامه های نوشته شده با php از جمله وردپرس در کامپیوتر آشنایی دارین و بلدین وردپرس رو نصب کنین این پست برای شما نیست!!
منتظر پست بعدی باشین.
این پست کمی طولانی خواهد شد اما چون سریع میخواهیم بریم سر اصل مطلب این پست تمام توضیحات رو برای شروع کار رو در بر داره
نترسین کار بسیار آسونه!
خوب بدون حاشیه رفتن میریم سراغ توضیحات
من گفتم wampserver رو نصب کنید
ابن برنامه شرایطی رو برای ما فراهم میکنه که بتونیم کاری رو که روی یک هاست لینوکس انجام میدیم روی کامپیوترمون انجام بدیم
نصب این برنامه مثل بقیه برنامه هاست لازم نیست کار خاصی انجام بدین فقط NEXT عنایت بفرمایین!!
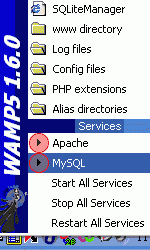
بعد از اینکه نصب انجام شد بعد از هر بار اجرای برنامه یک شکل درجه در کنار ساعت (گوشه پایین سمت راست) میاد که اگه سفید باشه مثل تصویر زیر یعنی خوش به حالتون
اگر قرمز بود یعنی نه apache و نه MySQL هیچ کدام راه اندازی نشدن و باید با کلیک بر روی درجه بر روی start all services کلیک کنید تا دو فلش (play) در کنار این دو سرویس بیاد

اگه در این زمینه مشکلی داشتین میتونین در قسمت نظرات بیان کنید
خوب ، بعد از نصب wamp server میریم سراغ وردپرس عزیز
برای خوندن ادامه مطلب کلیک کنید
بعد از دریافت فایل زیپ شده وردپرس باید اون رو از حالت فشرده خارج کنید و در پوشه ی www که زیر شاخه ی wamp هست کپی کنید
با کلیک بر روی درجه wamp و رفتن به www directory (که در تصویر بالا هم معلومه) میتونین به محل مورد نظر برین و فولدر وردپرس رو در اونجا کپی کنید
برای مثال من که ویندوز رو در درایو c نصب کردم الان آدرس پوشه وردپرس من به صورت زیر است:
کد:
c:/wamp/www/wordpressحالا میرسیم به نصب دیتابیس
دیتابیس یا همون پایگاه داده ها به جایی میگن که اطلاعات مختلفی که یک وبسایت داره توی اون ذخیره میشه! مثلا اگه شما توی سایت یاهو عضو شین یک ID انتخاب میکنین و اطلاعاتی مثل اسم، سن وجنسیت وغیره رو وارد میکنین
که همه ی این اطلاعات توی دیتابیس ذخیره میشن
حتما به این موضوع پی بردین که مهمترین قسمت یک وبسایت دیتابیس اونه برای اطلاعات بیشتر میتونین به www.wikipedia.org سر بزنین!
برنامه های تحت وب قوی و حرفه ای معمولا قسمتی به نام install دارن که در واقع همون نصب ستون ها وموارد لازم دیتابیس رو به عهده میگیره
وردپرس هم نصب رو به عهده میگیره و ما فقط باید یک دیتا بیس بسازیم
به این صورت که با یک web browser مثل Internet Explorer یا همون IE و یا از پویشگر های قوی تر مثل Opera ، FireFox ، Safari و غیره وارد سایت مجازی خودمون میشیم که wamp برامون ساخته
مرورگر رو باز میکنیم و آدرس زیر رو در آدرس بار تایپ میکنیم
کد:
http://localhostصفحه ای باز میشه که قسمتی به اسم Tools و زیر اون قسمتی به نام Your Projects هست در قسمت Your project باید فولدر وردپرس با نام wordpress وجود داشته باشه!
در قسمت tools وارد php my admin میشیم که قسمت مدیریت دیتابیس است میشیم.
در Create new database نام wp-blog که نام دیتابیس ما برای وردپرس خواهد بود رو وارد میکنیم.(این نامگذاری اختیاری است)
خوب ما الان یک دیتابیس خالی ساختیم تا اطلاعات وردپرس توش ذخیره میشه.
ببخشید اگه خسته شدین قول میدم این طولانی ترین پستیه که خواهم داد.
دوباره میریم به
کد:
http://localhostیک صفحه میاد که میگه شما فایل wp-config.php رو ادیت نکردین! این فایل اطلاعات دیتابیس رو از شما میگیره اما کار آسون تر اینه که با کلیک بر روی Create a Configuration File اینکار رو به عهده ی وردپرس بگذاریم تا خودش دیتابیس رو نصب کنه!
صفحه ی بعد هم اگر خواستین بخونین و روی Let’s go کلیک کنید که بریمممم.
نام دیتابیس رو که گداشته بودیم wp-blog در قسمت مربوطه بنویسید
قسمت username رو با نام root پر میکنیم
قسمت پسورد رو خالی میگذاریم!
دیتابیس هاست هم که همون localhost میمونه
به قسمت Table Prefix هم کاری نداریم.
تمام شد!!! به همین راحتی شما یک وبلاگ ساختین!! با بیشترین قدرت ممکن!
البته اگه هنوز روی submit کلیک نکردین حتما این کارو انجام بدین!
روی run install کلیک کنید.
قسمت های بعدی کاری نداره و چون داریم تستی و روی کامپیوتر نصب میکنیم مهم نیست حتما اطلاعات دقیق بدیم
در قسمت blog title اسم وبلاگ و در your email ایمیل خودتون رو وارد میکنین.
بعد از کلیک روی install wordpress یک username و password خواهید داشت که که بهتره یادتون بمونه وگرنه باید دوباره دیتابیس رو پاک کرده و وردپرس رو نصب کنید
البته بعدا میتونین پسورد آسون تری انتخاب کنین.
این رو هم اضافه کنم این آموزش برای نصب وردپرس به زبان انگلیسی بود و فارسی اون به مراتب آسون تر خواهد بود و نیازی به آموزش نداره!
هرچند میتونین از سایت رسمی پروژه وردپرس فارسی کمک بگیرین
کد:
[URL="http://www.wp-persian.com/"]www.wp-persian.com[/URL]فعلا یکم با محیط وردپرس و داشبورد بازی کنین تا یه شناختی از وردپرس داشته باشین تا بریم سراغ طراحی قالب
فعلا بای
آخرین ویرایش:
شروع طراحی قالب :
از امروز شروع میکنیم به طراحی قالب برای وردپرس
بسیار آروم و نم نم میریم جلو تا همه با هر سطحی از آشنایی که از کد نویسی دارن بتونن دقیقا بفهمن چیکار میکنن نه اینکه یه چیزی رو یاد بگیریم و یک هفته بعد یادمون بره.
امروز یک سری توضیحات میدم که امیدوارم دقیقا انجام بدین تا به نتیجه ی مطلوب برسیم
یک اینکه لطفا هر موقع گفتم این کد رو بنویسین دقیقا منظورم اینه که کد رو بنویسین!
یعنی کپی پیست نداریم! البته بعضی وقت ها مهم نیست که خودم میگم.
نکته ی دیگه در مورد کد نویسیه که حتما باید بهش توجه کنین!
هر تگی که باز میشه بالاخره باید بسته شه! اما دقیقا به صورت زیر
به شکل زیر نگاه کنید که کاملا و دقیقا غلط میباشد!!!
این نظریه یا اطلاعیه نیست یک قانون است. یعنی ما تگ هایی رو که باز میکنیم به ترتیب میبندیم!
اگر دقت کرده باشین (اگه نکردین دقت کنین!!!) احتمالا فهمیدین که شروع کننده ی هر تگ به صورت <> است، و برای بستن هر تگ باید یک اسلش قبل از تگ مربوطه بزاریم یعنی اینجوری! : </>
نگران نباشین بعدا میفهمیم که کاربرد هر تگ چیه و چه میکنه!
نکته ی دیگه در مورد ساختار قالب های وردپرسه که برای کسی که نمیشناستش بسیار سخت و عجیبه اما وقتی بفهمیم که جریان چیه به هوش طراحان پی میبریم و کم کم میفهمیم که چقدر خوب و دقیق و مناسبه!
در زیر لیست فایلهای که یک قالب کامل رو تشکیل میدن رو میبینیم :
از امروز شروع میکنیم به طراحی قالب برای وردپرس
بسیار آروم و نم نم میریم جلو تا همه با هر سطحی از آشنایی که از کد نویسی دارن بتونن دقیقا بفهمن چیکار میکنن نه اینکه یه چیزی رو یاد بگیریم و یک هفته بعد یادمون بره.
امروز یک سری توضیحات میدم که امیدوارم دقیقا انجام بدین تا به نتیجه ی مطلوب برسیم
یک اینکه لطفا هر موقع گفتم این کد رو بنویسین دقیقا منظورم اینه که کد رو بنویسین!
یعنی کپی پیست نداریم! البته بعضی وقت ها مهم نیست که خودم میگم.
نکته ی دیگه در مورد کد نویسیه که حتما باید بهش توجه کنین!
هر تگی که باز میشه بالاخره باید بسته شه! اما دقیقا به صورت زیر
کد:
<tag1>
<tag2>
<tag2/>
<tag1/>
کد:
<tag1>
<tag2>
<tag1/>
<tag2/>این نظریه یا اطلاعیه نیست یک قانون است. یعنی ما تگ هایی رو که باز میکنیم به ترتیب میبندیم!
اگر دقت کرده باشین (اگه نکردین دقت کنین!!!) احتمالا فهمیدین که شروع کننده ی هر تگ به صورت <> است، و برای بستن هر تگ باید یک اسلش قبل از تگ مربوطه بزاریم یعنی اینجوری! : </>
نگران نباشین بعدا میفهمیم که کاربرد هر تگ چیه و چه میکنه!
نکته ی دیگه در مورد ساختار قالب های وردپرسه که برای کسی که نمیشناستش بسیار سخت و عجیبه اما وقتی بفهمیم که جریان چیه به هوش طراحان پی میبریم و کم کم میفهمیم که چقدر خوب و دقیق و مناسبه!
در زیر لیست فایلهای که یک قالب کامل رو تشکیل میدن رو میبینیم :
کد:
[INDENT] [LEFT]index.php[/LEFT]
[LEFT]home.php[/LEFT]
[LEFT]single.php[/LEFT]
[LEFT]page.php[/LEFT]
[LEFT]archive.php[/LEFT]
[LEFT]category.php[/LEFT]
[LEFT]search.php[/LEFT]
[LEFT]404.php[/LEFT]
[LEFT]comments.php[/LEFT]
[LEFT]comments-popup.php[/LEFT]
[LEFT]author.php[/LEFT]
[LEFT]date.php[/LEFT]
[LEFT]style.css
[/LEFT]
[/INDENT]
[LEFT]
[/LEFT]نگران نباشین اونقدر که به نظر میرسه سخت نیست!
فایل index.php قسمت اصلی قالب ماست که وجودش ضروری و لازمه! همینطور style.css که از اسمش معلومه نقش استایل کردن و شکل دادن به تم یا همون قالب مارو داره!
شما وقتی در یک سایت بر پایه ی وردپرس هستین در یکی از صفحات زیر هستین :
کد:
[INDENT] [LEFT]index.php[/LEFT]
[LEFT]single.php[/LEFT]
[LEFT]page.php[/LEFT]
[LEFT]archive.php[/LEFT]
[LEFT]search.php[/LEFT]
404.php
[/INDENT]
[LEFT]
[/LEFT]از اسم هر کدومم معلومه که جریان چیه!
اگر هنوز نفهمیدین دلیل بر خنگی شما نیست! مطمئن باشین تعارف نمیکنم!
index صفحه اصلی سایت ، single صفحه ی یک نوشته به خصوص ، page یک صفحه از سایت ، archive صفحه آرشیو هفته ای ، ماهانه و … سایت ، search صفحه ای که برای جستجوی سایت استفاده میشه و بالاخره ۴۰۴ صفحه ای برای ارور (error) سایت!
البته هیچ کدوم از اینها لازم نیستن یعنی ساخت index در اولویته !!
با ساخت همین یک صفحه (یعنی index) وردپرس اکثر کارهارو انجام میده!
امروز هم که چیز زیادی نگفتم،اما سعی کنید هرچی گفتم دقیق بخونین که کم کم با هم بریم جلو
سعی کنید مواظب خودتون باشین!
بای
آخرین ویرایش:
