mohammadshamosi
کاربر ويژه

درخواستهای زیادی در مورد آموزش ساخت بنر متحرک داده شده بود که بنده تصمیم گرفتم این آموزش رو بزارم . البته همانطور که میدونید طراحی بنر رایگان نیست و این آموزش هم به صورت ساده و کلی هست تا آشنای تقریبی پیدا کنید و برای حرفه ای کار کردن آماده بشید .
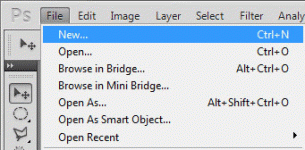
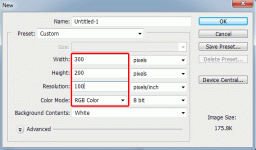
۱- ابتدا فتوشاپ را باز کنید . یک صفحه جدید با سایز ۴۶۸ در ۶۰ ایجاد کنید و رنگ پس زمینه را مشکی کنید .

۲- یک نوشته به دلخواه در وسط صفحه بنویسید . ( با رنگ روشن )

۳- روی لایه نوشته کلیک راست کنید و گزینه Blending Options را انتخاب کنید تا پنجره Layer Style باز شود و تنظیمات زیر را برای آن انجام دهید . ( تنظیمات دلخواه می باشد )

۴- کسانی که از CS4 استفاده می کنند باید از منو Window بخش Animation را فعال کنید ، ولی اگر از ورژن پایینتر استفاده می کنید برای انتقال به ایمیج ردی کلیدهای Ctrl + M را بزنید . (ما فعلا از ورژن های پایینتر برای واضح بودن استفاده می کنیم) بعد از انتقال در قسمت Animation (اگر غیر فعال است از منو Window بخش Animation را فعال کنید) روی کلید مشخص شده در شکل زیر برای ایجاد یک فریم دیگر کلیک کنید.

۵- حالا دو فریم دارید . در فریم اول هیچ تغییری ایجاد نکیند. روی فریم دوم کلیک کنید و آن را در حالت انتخاب قرار هید . سپس در سمت راست در بخش Layers لایه نوشته را پنهان کنید .

۶- حالا شما دو فریم متفاوت یکی با نوشته و یکی بدون نوشته دارید حالا برای دیدن نتیجه از بخش Animation روی کلید Plays کلیک کنید تا انیمیشن نمایش داده شود .

۷- اگر می خواهید مدت زمان تغییر بین فریم ها را تغییر دهید یا کمتر کنید در بخش زیرین هر فریم یک فلش وجود دارد که با کلیک بر روی آن می توانید مدت زمان نمایش همان فریم را تنظیم کنید . در این بنر چشمک زن زمان هر دو فریم ۰ ثانیه می باشد .

۸- جهت ذخیره بنر اگر از Image Ready استفاده میکنید به منو File بروید و گزینه Save Optimized As رو انتخاب کنید و اگر از Photoshop ورژن جدید استفاده میکنید گزینه Save For Web & Devices را بزنید و با فرمت Gif ذخیره کنید .
کار ساخت این بنر متحرک ساده به پابان رسیده . شما با خلاقیت و سلیقه خود می توانید انیمیشن های زیباتری را بسازید که با تکنیک های فتوشاپ همراه باشد تا کار زیباتر و حرفه ای تر به نظر برسد . نکته قابل توجه در ساخت انیمیشن فقط بخش فریم ها و پنهان و پیدا کردن و ایجاد تغییر در میان اشیاء موجود در صفحه است که آموزش آن را به صورت ساده و واضع ارائه دادم . ممنون از توجه شما کاربران عزیز
نتیجه کار