آموزش سه بعدی کردن تصاویر با فتوشاپ


کلید Ctrl را پائین نگه داشته و روی لایه عکس کلیک کنید.

خب حالا قصد ایجاد گوشه ی گرد برای تصویر داریم.

سپس از به ترتیب کلید های زیر را فشار دهید و نگه دارید

خوب حالا ابزار Move را انتخاب و بر روی خود عکس کلیک راست کرده و گزینه ی FreeTransform را انتخاب کنید.


و سپس کلید Enter را فشار دهید.

در همان حالت تصویر را به پایین لایه اول بکشد درست مثل این که سایه تصویر باشد. همانند تصویر عمل کنید.




خوب برای شروع کار یک صفحه جدید با سایز ۴۳۰ در ۳۰۰ ایجاد کنید ( Ctrl+N )
تصویر مورد نظرتون رو وارد کنید Ctrl + C و Ctrl +V
تصویر مورد نظرتون رو وارد کنید Ctrl + C و Ctrl +V

کلید Ctrl را پائین نگه داشته و روی لایه عکس کلیک کنید.

خب حالا قصد ایجاد گوشه ی گرد برای تصویر داریم.
از منو عمل کنید Select > Modify > Smooth عدد ۵ وارد کنید و OK کنید.

سپس از به ترتیب کلید های زیر را فشار دهید و نگه دارید
Ctrl + Shift + I بعد از این کار انتخاب شما بر عکس شده . در همین حالت کلید Delete رو از رو صفحه کلید فشار دهید.

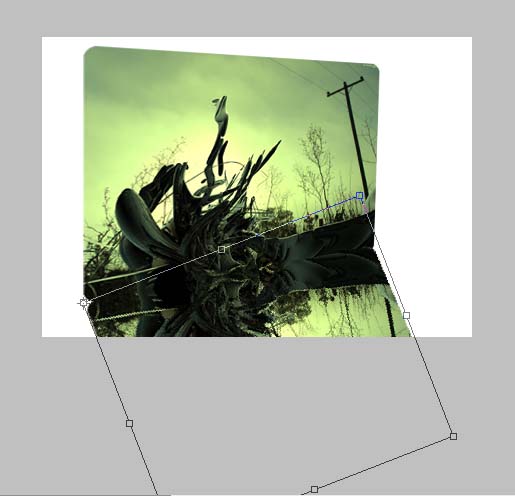
خوب حالا ابزار Move را انتخاب و بر روی خود عکس کلیک راست کرده و گزینه ی FreeTransform را انتخاب کنید.
کمی تصویر را کوچک و جا به جا کنید همانند تصویر.
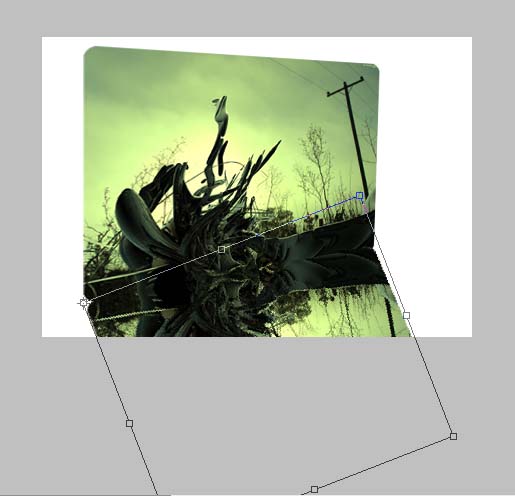
در همان حالا دوباره کلیک راست کرده و از انتخاب ها Distort را کلیک کنید و با گرفتن گوشه ها و کشیدن مانند تصویر عمل کنید.


و سپس کلید Enter را فشار دهید.
برای ایجاد سایه و کمی طبیعی کردن تصویرمون.
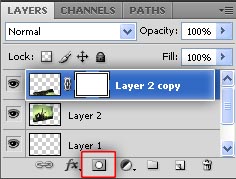
بر روی لایه عکس کلیک کنید و گزینه Dublicate Layer را انتخاب کنید تا یک کپی از لایه داشته باشیم.
در بر روی تصویر کلیک راست کرده و گزینه Free Transform و بعد Flip Vertical را انتخاب و Enter کنید.

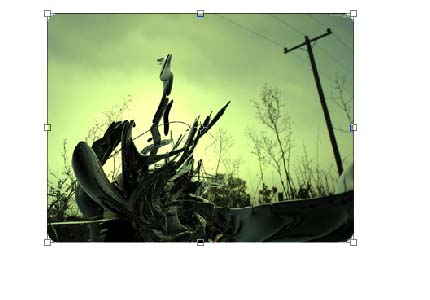
در همان حالت تصویر را به پایین لایه اول بکشد درست مثل این که سایه تصویر باشد. همانند تصویر عمل کنید.

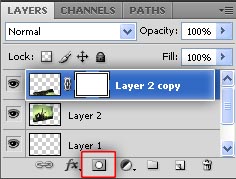
حالا وقت اینه که از ابزار محبوب من یعنی Mask استفاده کنیم.
همانند تصویر که گویا و نیاز به توضیح نداره عمل کنید.

وقتی ماسک رو کلیک کردی با استفاده از یک براش صاف و بزرگ با سایت ۲۵ px استفاده کنید و اضافه ها رو پا کنید.
در آخر باید تصویری شبیه به تصویر داشته باشید.

تکرار و تمرین رو فراموش نکنید.
