ahmadfononi
معاونت انجمن
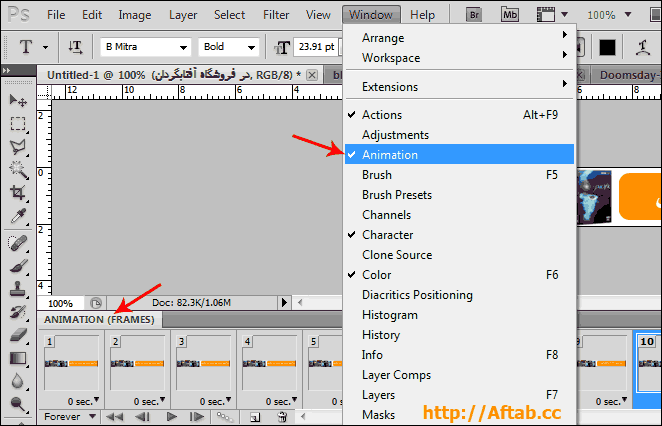
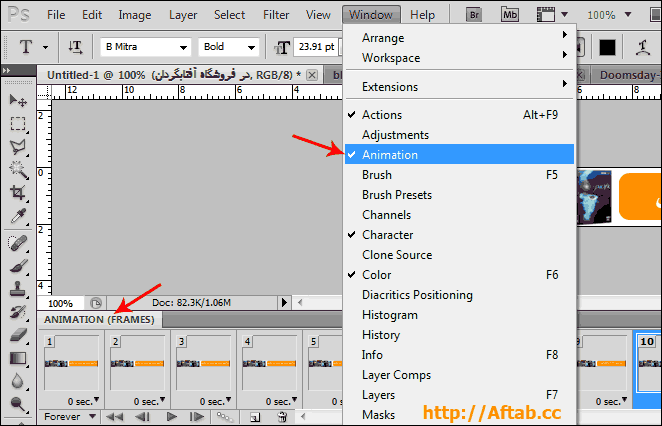
1- برای اینکه بتوانید یک عکس متحرک در فتوشاپ بسازید، از منوی window، پالت Animation را انتخاب کنید تا ظاهر شود:

2- حالا همه عناصری که قرار است در انیمیشن شما شرکت داشته باشند را ایجاد کنید.
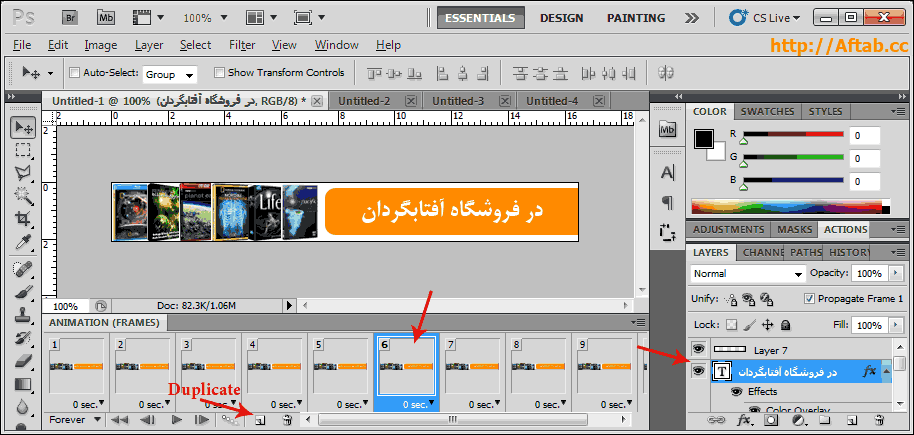
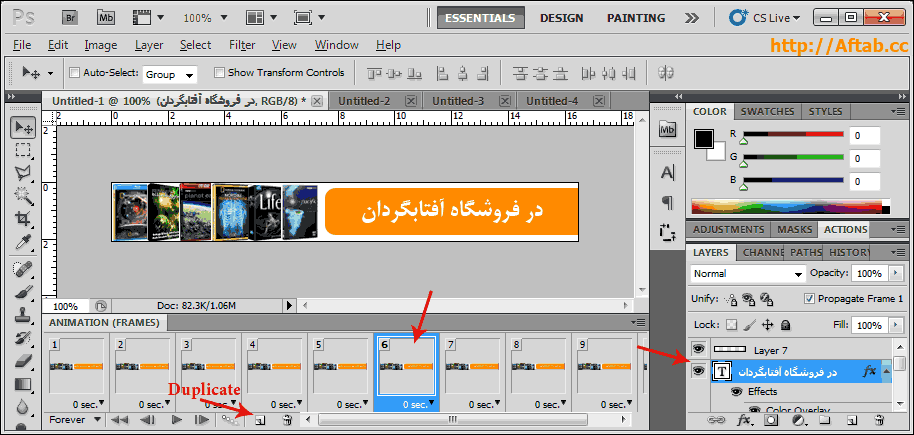
مثلاً در بنر تبلیغاتی بالا، من عکس باکسها و یک shape مستطیلی به رنگ نارنجی و دو نوشته ایجاد کردهام. یکی "برترین فیلمهای مستند و علمی" و یک لایه متنی دیگر هم برای "در فروشگاه آفتابگردان".
دقت کنید که: هر انیمیشن تشکیل شده است از دو یا تعداد بیشتری فریم (Frame). در حقیقت ما فریمهای عکاسی را کنار هم میچینیم و به سرعت از مقابل چشم عبور میدهیم. کاربر تصور میکند که یک جسم متحرک است. در حالی که خیر، ما فقط چند عکس را به او نشان دادهایم...
پس شروع میکنیم فریمها را ساختن:
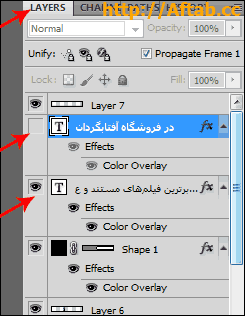
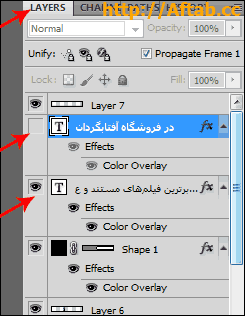
3- هر چیزی که قرار است در فریم اول به کاربر نشان داده شود را روی صحنه بگذارید و بقیه را با کلیک روی آیکون چشم در کنار نام لایهشان، مخفی کنید:

مثلاً در تصویر بالا میبینید که در فریم اول، لایه «در فروشگاه آفتابگردان» مخفی شده است، اما «برترین فیلمهای مستند و علمی» ظاهر است.
حالا باید فریمهای بعدی را بسازیم.
4- با توجه به اینکه فریمها خیلی سریع از جلو چشم عبور میکنند و ممکن است سرعت آنفدر زیاد باشد که کاربر نتواند بخواند، پس یک فریم تکراری را چند بار از جلو چشم عبور میدهیم که کاربر بتواند متن «برترین فیلمهای مستند و علمی» را بخواند.
بنابراین در پالت Animation روی Duplicate selected item پنج بار کلیک کنید که پنج فریم تکراری با همین حالت ایجاد شود:

5- حالا روی فریم 6 کلیک کنید و (مثلاً) لایه «در فروشگاه آفتابگردان» را فعال کنید و «برترین فیلم...» را غیرفعال کنید.
6- سپس مجدداً از حالت جدید چند فریم تکراری ایجاد کنید که جلو چشم کاربر بیشتر ثابت بماند. (فریمهای 6 و 7 و 8 و 9 و 10، مثل هم هستند. همینطور، فریمهای 1 تا 5 مثل هم)
تمام شد! شما یک انیمیشن ساده ساختهاید.
میتوانید با کلیک روی دکمه Play انیمیشن خود را ببینید (البته ممکن است کمی سریع نمایش دهد، اما روی وب، اینطور نخواهد بود، نگران نباشید)
حالا باید از کارتان خروجی بگیرید. پس:
7- برای خروجی گرفتن از این کار، باید از منوی File گزینه Save for web و یا کلیدهای Ctrl+Shift+Alt+s را انتخاب کنید (همیشه برای کارهایی که قرار است روی وب به نمایش بگذارید، به این صورت یک خروجی بگیرید تا حجم آنها در عین حال که کیفیتشان حفظ میشود، پایین بیاید)
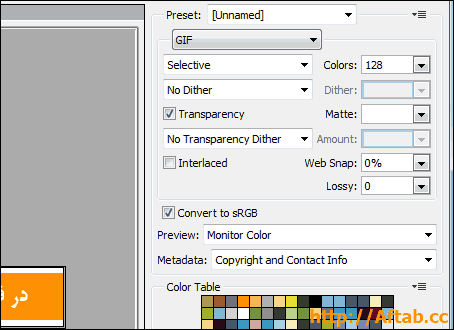
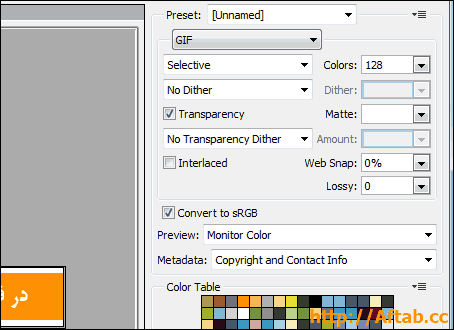
8- پنجره مربوط به خروجی برای وب باز میشود. از سمت راست، فرمت را حتماً باید gif انتخاب کنید. (gif تقریباً تنها فرمت عکسی تحت وب است که انیمیشن را پشتیبانی میکند) سپس تعداد رنگها را متناسب با کارتان انتخاب کنید. (هر چه تعداد رنگها کمتر، حجم عکس نهایی کمتر و البته کیفیت آن هم بدتر!)
مثلاً برای این بنر تبلیغاتی من اینطور تنظیم کردم:

9- روی Save کلیک کنید و عکس متحرک خود را جایی ذخیره کنید.
توجه کنید که بخش انیمیشن فتوشاپ خیلی کامل نیست و همانطور که گفتم، باید برای کارهای انیمیشنی قوی، از Flash استفاده کنید، اما برای این نوع کارهای جزئی بد نیست. ضمناً در سمت راست دکمه Duplicate یک دکمه به نام Tweens animation frames وجود دارد که کاربرد مفیدی خواهد داشت. اگر میخواهید یک شیئ را از یک حالت یا موقعیت یا oppacity به حالت و یا موقعیت دیگر منتقل و تبدیل کنید، دو فریم بسازید. در فریم اول حالت اول و در فریم دوم، حالت دوم را طراحی کنید. حالا هر دو فریم را انتخاب کنید (کلید ctrl را پایین نگه دارید و روی دو فریم کلیک کنید) سپس روی دکمه tweens کلیک کنید و OK کنید. خواهید دید که فتوشاپ خود به خود فریمهای بین حالت اول و دوم را ایجاد میکند.
مثلاً از این ترفند برای نمایش تدریجی یک نوشته میتوانید استفاده کنید. opacity حالت اول نوشته را 0 در نظر بگیرید و حالت دوم، روی 100 باشد. وقتی توئین ساخته شد، کمکم نوشته روی صحنه ظاهر میشود.

2- حالا همه عناصری که قرار است در انیمیشن شما شرکت داشته باشند را ایجاد کنید.
مثلاً در بنر تبلیغاتی بالا، من عکس باکسها و یک shape مستطیلی به رنگ نارنجی و دو نوشته ایجاد کردهام. یکی "برترین فیلمهای مستند و علمی" و یک لایه متنی دیگر هم برای "در فروشگاه آفتابگردان".
دقت کنید که: هر انیمیشن تشکیل شده است از دو یا تعداد بیشتری فریم (Frame). در حقیقت ما فریمهای عکاسی را کنار هم میچینیم و به سرعت از مقابل چشم عبور میدهیم. کاربر تصور میکند که یک جسم متحرک است. در حالی که خیر، ما فقط چند عکس را به او نشان دادهایم...
پس شروع میکنیم فریمها را ساختن:
3- هر چیزی که قرار است در فریم اول به کاربر نشان داده شود را روی صحنه بگذارید و بقیه را با کلیک روی آیکون چشم در کنار نام لایهشان، مخفی کنید:

حالا باید فریمهای بعدی را بسازیم.
4- با توجه به اینکه فریمها خیلی سریع از جلو چشم عبور میکنند و ممکن است سرعت آنفدر زیاد باشد که کاربر نتواند بخواند، پس یک فریم تکراری را چند بار از جلو چشم عبور میدهیم که کاربر بتواند متن «برترین فیلمهای مستند و علمی» را بخواند.
بنابراین در پالت Animation روی Duplicate selected item پنج بار کلیک کنید که پنج فریم تکراری با همین حالت ایجاد شود:

5- حالا روی فریم 6 کلیک کنید و (مثلاً) لایه «در فروشگاه آفتابگردان» را فعال کنید و «برترین فیلم...» را غیرفعال کنید.
6- سپس مجدداً از حالت جدید چند فریم تکراری ایجاد کنید که جلو چشم کاربر بیشتر ثابت بماند. (فریمهای 6 و 7 و 8 و 9 و 10، مثل هم هستند. همینطور، فریمهای 1 تا 5 مثل هم)
تمام شد! شما یک انیمیشن ساده ساختهاید.
میتوانید با کلیک روی دکمه Play انیمیشن خود را ببینید (البته ممکن است کمی سریع نمایش دهد، اما روی وب، اینطور نخواهد بود، نگران نباشید)
حالا باید از کارتان خروجی بگیرید. پس:
7- برای خروجی گرفتن از این کار، باید از منوی File گزینه Save for web و یا کلیدهای Ctrl+Shift+Alt+s را انتخاب کنید (همیشه برای کارهایی که قرار است روی وب به نمایش بگذارید، به این صورت یک خروجی بگیرید تا حجم آنها در عین حال که کیفیتشان حفظ میشود، پایین بیاید)
8- پنجره مربوط به خروجی برای وب باز میشود. از سمت راست، فرمت را حتماً باید gif انتخاب کنید. (gif تقریباً تنها فرمت عکسی تحت وب است که انیمیشن را پشتیبانی میکند) سپس تعداد رنگها را متناسب با کارتان انتخاب کنید. (هر چه تعداد رنگها کمتر، حجم عکس نهایی کمتر و البته کیفیت آن هم بدتر!)
مثلاً برای این بنر تبلیغاتی من اینطور تنظیم کردم:

9- روی Save کلیک کنید و عکس متحرک خود را جایی ذخیره کنید.
توجه کنید که بخش انیمیشن فتوشاپ خیلی کامل نیست و همانطور که گفتم، باید برای کارهای انیمیشنی قوی، از Flash استفاده کنید، اما برای این نوع کارهای جزئی بد نیست. ضمناً در سمت راست دکمه Duplicate یک دکمه به نام Tweens animation frames وجود دارد که کاربرد مفیدی خواهد داشت. اگر میخواهید یک شیئ را از یک حالت یا موقعیت یا oppacity به حالت و یا موقعیت دیگر منتقل و تبدیل کنید، دو فریم بسازید. در فریم اول حالت اول و در فریم دوم، حالت دوم را طراحی کنید. حالا هر دو فریم را انتخاب کنید (کلید ctrl را پایین نگه دارید و روی دو فریم کلیک کنید) سپس روی دکمه tweens کلیک کنید و OK کنید. خواهید دید که فتوشاپ خود به خود فریمهای بین حالت اول و دوم را ایجاد میکند.
مثلاً از این ترفند برای نمایش تدریجی یک نوشته میتوانید استفاده کنید. opacity حالت اول نوشته را 0 در نظر بگیرید و حالت دوم، روی 100 باشد. وقتی توئین ساخته شد، کمکم نوشته روی صحنه ظاهر میشود.
