Mahdi Askari
مدير فنی
در این تاپیک اگه مشکلی از آموزش دارید و یا سوالی دارید مطرح کنید:گل:
<body style="font: 12px Tahoma;"><head>
<link rel="stylesheet" type="text/css" href="clientscript/vbulletin_css/style00110r/popupmenu-ie.css" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> ....
<head/>
<body>
<div style="position:fixed;left-50:0px;bottom:+10px;z-index:1000"> ...
</body>ببینید برای بستن دستور ها اون / باید در سمت چپ کلمه باشهبرای بستن تگ کدوم عبارت درسته:
<style/> یا </style>
در این خط از دستور تعداد فاصله ها بین عبارات مهمه!!!باید چندتا باشه؟
موارد استفاده و مکان این علائم = " : ; رو میفرمایید.
کلماتی که با رنگ تیره مشخص شدند جزو کلمات ذخیره شده ی زبان html هستن؟
دستورات meta و div چه عملی رو انجام میدن و چه مواقعی به کار میرن؟
آیا دستور meta منحصر به تگ head و div منحصر به تگ body هست؟
<meta name="keywords" content="متا تگ, موتور جستجو"><meta name="description" content="افزودن متا تگ به صفحه"><meta name="author" content="نام نویسنده صفحه"><meta name="generator" content="نام برنامه مورد استفاده شما"><div width="500" height="200" border="0">
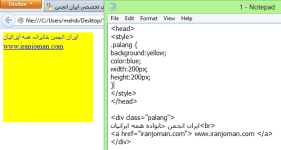
</div>.palang {
background:yellow;
color:blue;
width:200px;
height:200px;
}
.palang a {
color:red;
}


واااااااااااااااای :ذوق زده:
خب استاد از اول همینجوری آموزش میدادی:احترام:
خب حالا سوالای من:خجالت2:

شماره 1 همون کلاس معمولی هست؟
شماره 2 کلاس لینک هست؟
شماره 3 فراخونی کلاس معمولی palangهست؟ قبل از این خط نیاز نبود تگ bodyنوشته بشه؟
4. این کد برای متن به کار میره فقط؟ باید حتما در انتهای متن نوشته بشه؟ هر چند خطی که بنویسیم یکبار نوشتن این کد کفایت میکنه؟
5. href کلمه ی ذخیره شدست؟ الان که همراه a اومده یعنی به کلاس لینک اشاره داره یا همیشه به شکل a herfمیاد؟
6. در این قسمت کد خط<a href="iranjoman.com"> لینکی هست برای متن <www. iranjoman.com </a؟
نخندینا :خجالت:میخوام مطمئن بشم خب:خجالت2:
توضیخات تاپیک درس یخورده با این مثالا فرق داشتا:تعجب2:

<html>
<head>
<style>
.palang {
background:url("http://www.up.iranjoman.com/images/36xgx542dpydl2oobu8d.gif") repeat-y scroll 0% 0% transparent;
color:blue;
width:450px;
height:400px;
border-radius: 20px 20px 20px 20px;
padding: 5px;
border: 10px solid rgb(300,100, 100);
font:"bold 30px Tahoma";
}
.palang a{
color:green;
}
</style>
</head>
<body>
<div class="palang">
<br>
<p> man iranjoman ra doost daram </p>
<br>
<a href=:iranjoman.com"> www.iranjoman.com</a>
</div>
</body>استاد ی راهنمایی کنید چطور فونت و سایز رو تغییر بدم و یا به جلو حرکتش بدم مثل کاری که کلیدspace انجام میده

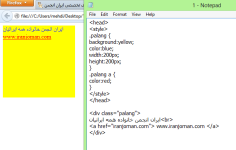
HTML:<html> <head> <style> .palang { background:url("http://www.up.iranjoman.com/images/36xgx542dpydl2oobu8d.gif") repeat-y scroll 0% 0% transparent; color:blue; width:450px; height:400px; border-radius: 20px 20px 20px 20px; padding: 5px; border: 10px solid rgb(300,100, 100); font:"bold 30px Tahoma"; } .palang a{ color:green; } </style> </head> <body> <div class="palang"> <br> <p> man iranjoman ra doost daram </p> <br> <a href=:iranjoman.com"> www.iranjoman.com</a> </div> </body>
<p style="margin-left:50px;"> man iranjoman ra doost daram </p>
<a href="iranjoman.com" style="margin-left:90px;"> www.iranjoman.com</a>
<html>
<head>
<style>
.palang {
background:url("http://www.up.iranjoman.com/images/36xgx542dpydl2oobu8d.gif") repeat-y scroll 0% 0% transparent;
color:blue;
width:450px;
height:400px;
border-radius: 20px 20px 20px 20px;
padding: 5px;
border: 10px solid rgb(300,100, 100);
font:bold 20px Tahoma;
}
.palang a{
color:green;
}
</style>
</head>
<body>
<div class="palang">
<br>
<p style="margin-left:50px;"> man iranjoman ra doost daram </p>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<a href="iranjoman.com" style="margin-left:220px;"> www.iranjoman.com</a>
</div>
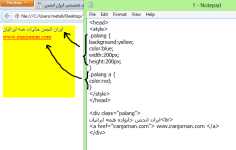
</body>از رو کدهای آموزش کمی نوشتم خب:نیش: بعد تغییرشون دادم
الان با دستور<br> متن رو به پایین صفحه بردم دستور مستقیمتری برای این کار هست؟

HTML:<html> <head> <style> .palang { background:url("http://www.up.iranjoman.com/images/36xgx542dpydl2oobu8d.gif") repeat-y scroll 0% 0% transparent; color:blue; width:450px; height:400px; border-radius: 20px 20px 20px 20px; padding: 5px; border: 10px solid rgb(300,100, 100); font:bold 20px Tahoma; } .palang a{ color:green; } </style> </head> <body> <div class="palang"> <br> <p style="margin-left:50px;"> man iranjoman ra doost daram </p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <a href="iranjoman.com" style="margin-left:220px;"> www.iranjoman.com</a> </div> </body>
2 تا نکته:
background:url("http://www.up.iranjoman.com/images/36xgx542dpydl2oobu8d.gif") repeat-y scroll 0% 0% transparent; توضیحاتی که مشخص کردم نوشتنشون لازمه؟
border: 20px solid rgb(300,100, 100; سه عددی که مشخص کردم همون مقدار سه رنگ اصلی هستن که با تغییرشون رنگ دلخواه ایجاد میشه؟:فکر: میشه بجاشون کد رنگ دلخواه رو مثلا از فتوشاپ بدست اورد و اینجا نوشت؟


<html>
<head>
<style>
.sayeh {
background:url("http://www.up.iranjoman.com/images/mkoqf8or60m83406lv1v.gif") repeat-y scroll 0% 0% transparent;
color:green;
width:519px;
height:475px;
border-radius: 20px 20px 20px 20px;
padding: 1px;
border: 10px solid rgb(300,50, 100);
font: 20px tahoma;
}
.sayeh1 {
position:absolute;
top:380px;
right:620px;
border:1px solid red;
width:160px;
background-color:pink;
height: 110px;
font: 12px tahoma;
}
</style>
</head>
<body>
<div class="sayeh">
<p style="margin-top:320px;" align="center" ; title="sayeh" ; >
<i><u><b>IRANJOMAN
</p>
<div class="sayeh1" >
<p title="در بين تمامي مردم تنها عقل است
که به عدالت تقسيم شده
زيرا همه فکر ميکنند
به اندازه کافي عاقلند" ; >
It is only intelligence that is divided equally between people
because everybody thinks he/she is enough wise
<hr> René Descartes
</p>
</div>
</body>
</html>متا تگ فارسی رو نذاشتید:15:
این باید برای قالب های متن فارسی همیشه در هدر قرار بگیره
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
با این کدUTF-8 درست کار میکنه و فارسی ها رو فارسی نشون میده
اینو که تو درس نگفته بودید:تعجب2:
خب بقیه اشکالاتش چیه؟:خجالت2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
توی سیستم من درست نشون میده
